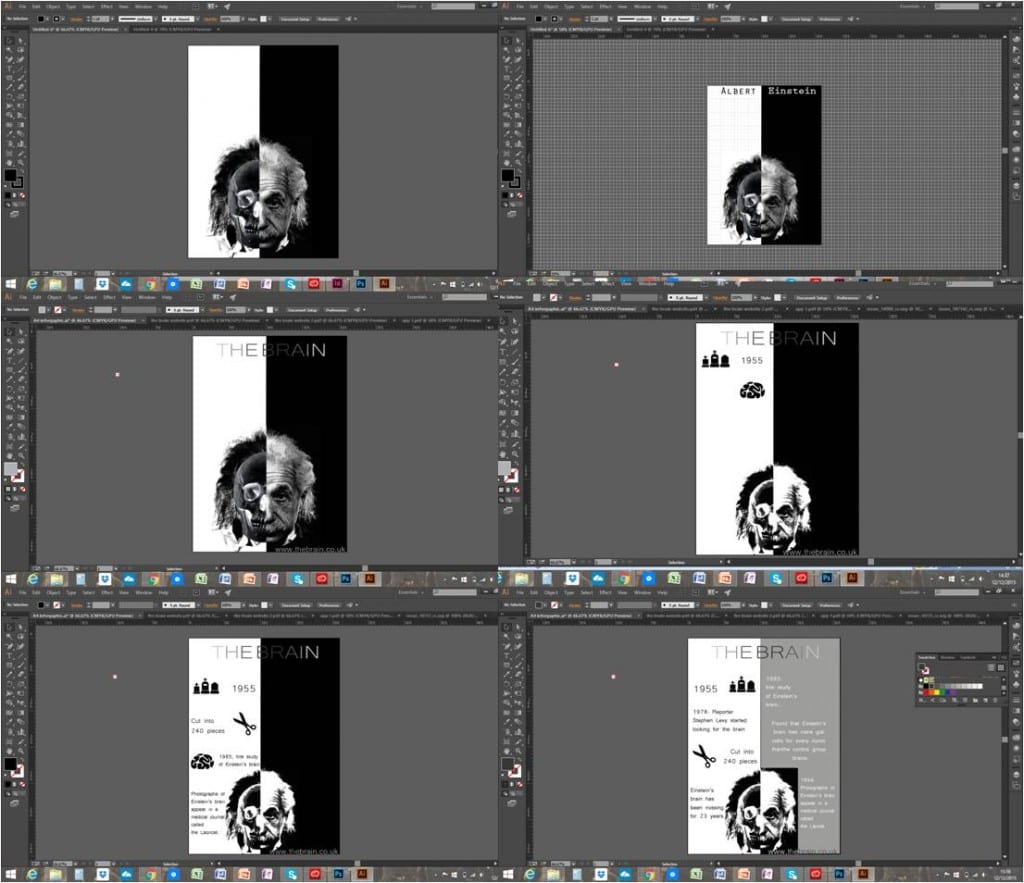
Below are screenshots showing the development of my poster design:


I changed the color of the background from black to gray so that the poster matches the color palette of the website and the app. I still need to add a couple of vector graphics next to the text and get rid of the the background of the center image of Eintein’s head.