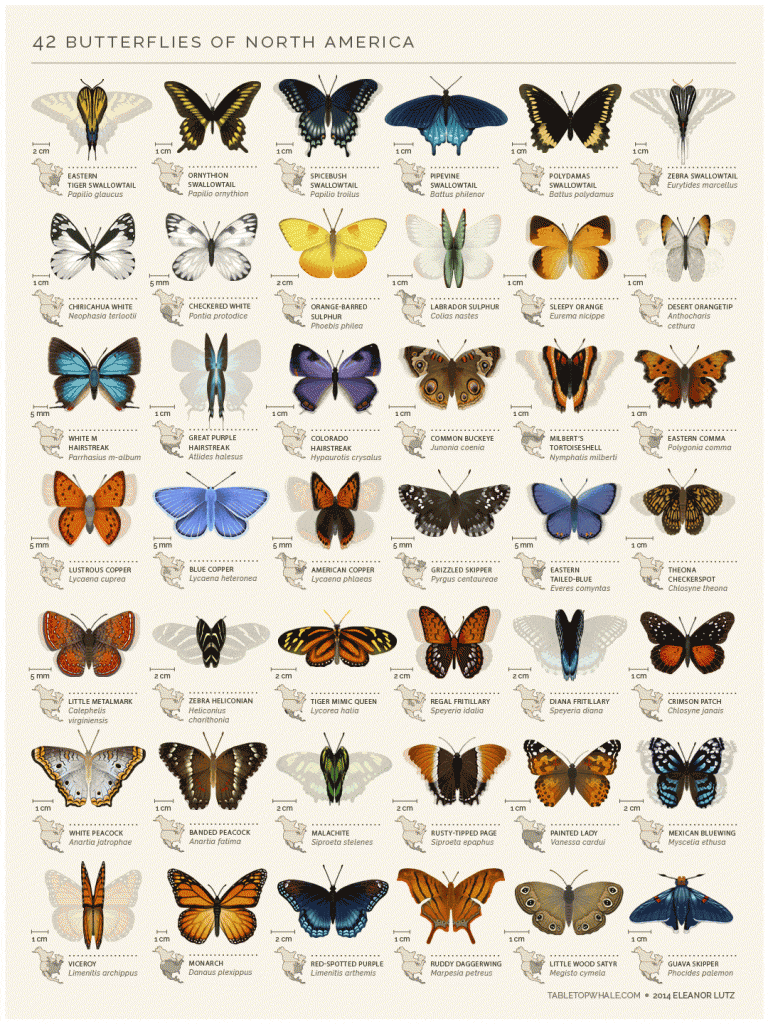
Here are some examples of infographics I found on the internet:

From the research I did on infographic I found out that they’re supposed to convey information clearly using both words and images. Some use colour and graphs to communicate with the audience visually rather than through words which are only there to explain or support the image. They should be easy to follow, readable and engaging. Most use the grid system to keep the icons/images in order to preserve the clarity of the infographic. I also learned that there are different types of infographics such as: static, animated, interactive and responsive. More information and examples of these can be found here: http://blog.hubspot.com/marketing/extraordinary-infographic-examples For the website design I though of attempting to make the infographic interactive or responsive, something that the audience can engage with in order to further explore the topic. The website would be the final stop on my transmedia story telling experience of the Einstein’s Theory or relativity and therefore it should provide more in depth information.

I found an animated infographic where the butterflies move their wings. For the infographic designed for a portable device I’m considering making one of these explaining an aspect of the theory of relativity. I could inmate it in After Effects.

The above infographics represent some of the examples of the style I’m thinking of designing my infographic in. I like the paper-like feel they have and simple shadow-like or cut out-like icons. I’m inspired by the icons that look as though they have been doodled or sketched. I also find the simple, dulled down colour palette appealing as it doesn’t distract or confuse the audience from the information the infographic is trying to convey.
Bibliography:
http://www.creativebloq.com/graphic-design-tips/information-graphics-1232836