Below are two designs for my app:

The above one is too plain and doesn’t look like a fully developed app design. The one below however is the improved design inspired by my research into apps.

Multi Format Data Visualisation
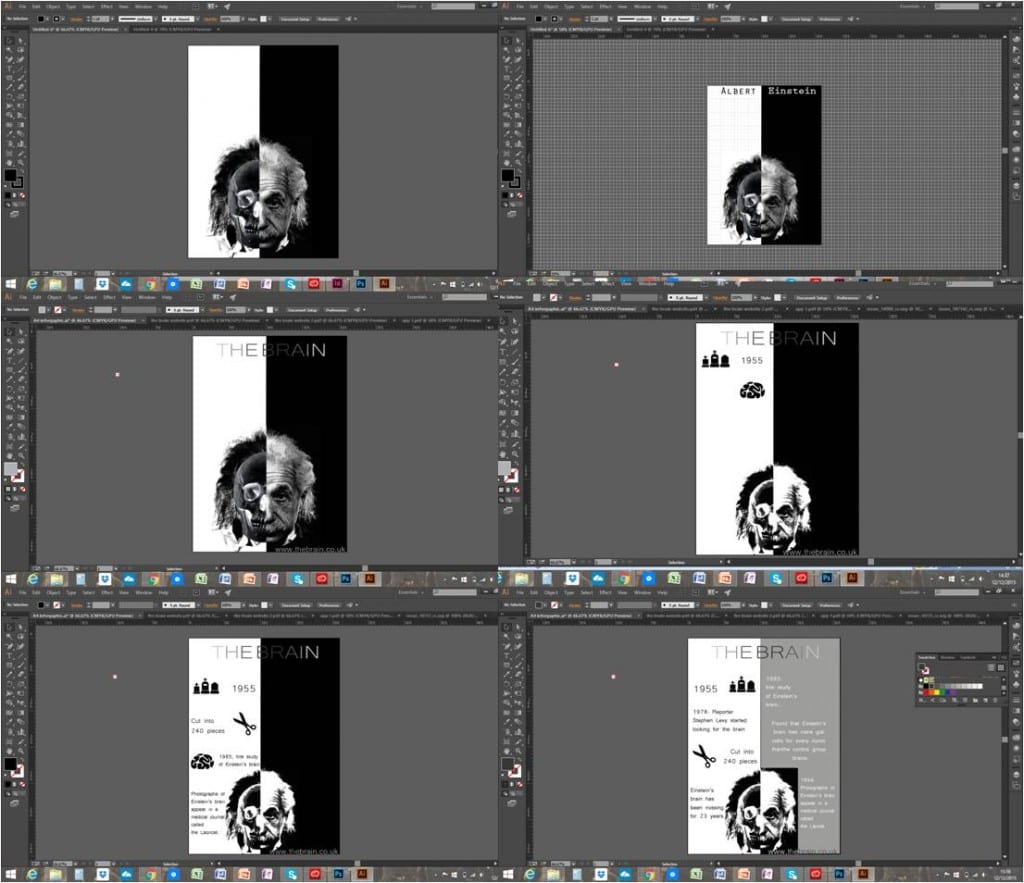
Below are screenshots showing the development of my poster design:


I changed the color of the background from black to gray so that the poster matches the color palette of the website and the app. I still need to add a couple of vector graphics next to the text and get rid of the the background of the center image of Eintein’s head.
The purpose of my inforgraphic, app and the website is to inform the general public of the not-so-well know story of how Albert Einstein’s Brain got stolen. My target audience are people aged 16+ due to the graphic content of the story. I’m hoping that the design for these will come across as elegant and even though I want the overall design to be quite plain and simple I hope that the sophistication of the thinking and planning behind it will be evident. Because of it’s simplicity the app and website navigation should prove to be easy to grasp which will be helpful for older generations. The clean and minimalist appearance will hopefully give a sense of credibility to my project and appeal to my target audience.
Below are some exemplar App designs which I found interesting. They match the clean style on the websites I have researched. I like the blurry image as the background and the pale color palette some of these are using. Simplistic vector graphics make these apps easy to understand and navigate which is something I would like to include in my final app design. Because it is such a complex app with a lot of information I want its appearance to contrast that and make it look simple. I want to apply the same approach to my website.