Author: Patrycja Reimus
Author: Patrycja Reimus
Brief 2: Final Designs
Credits
Below are credits for the icons I used for this project. I downloaded all of them from The Noun Project’s website:
Bibliography:
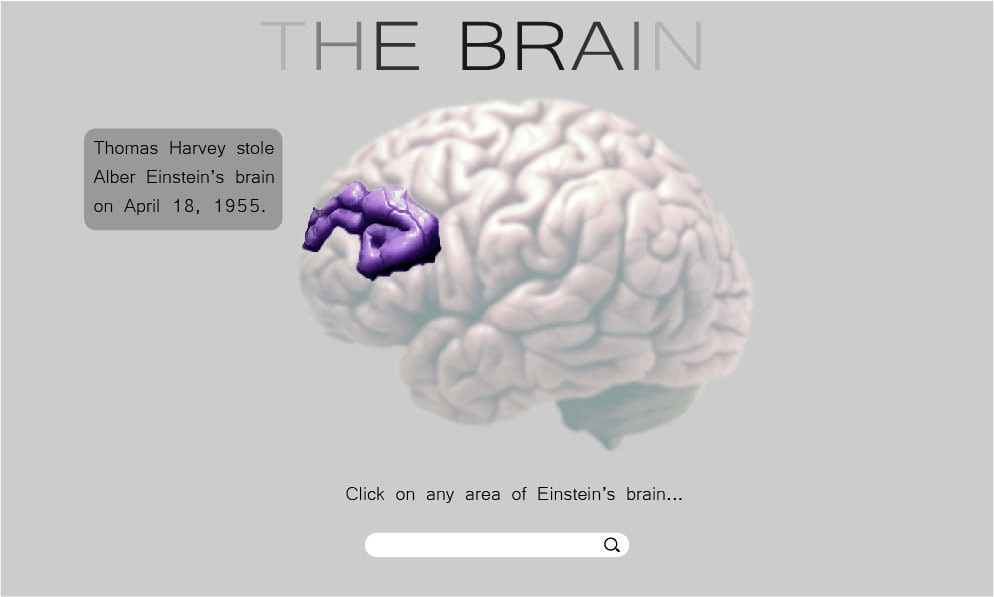
App Development
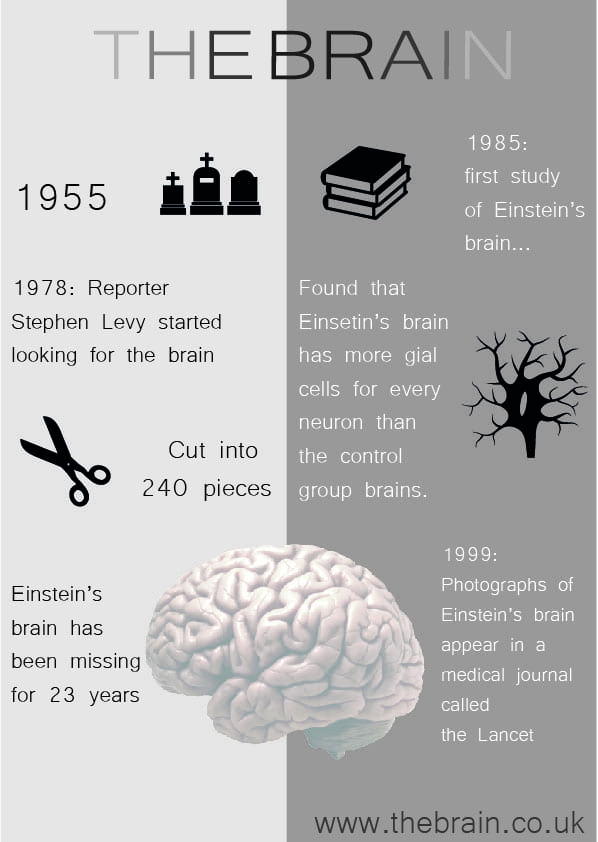
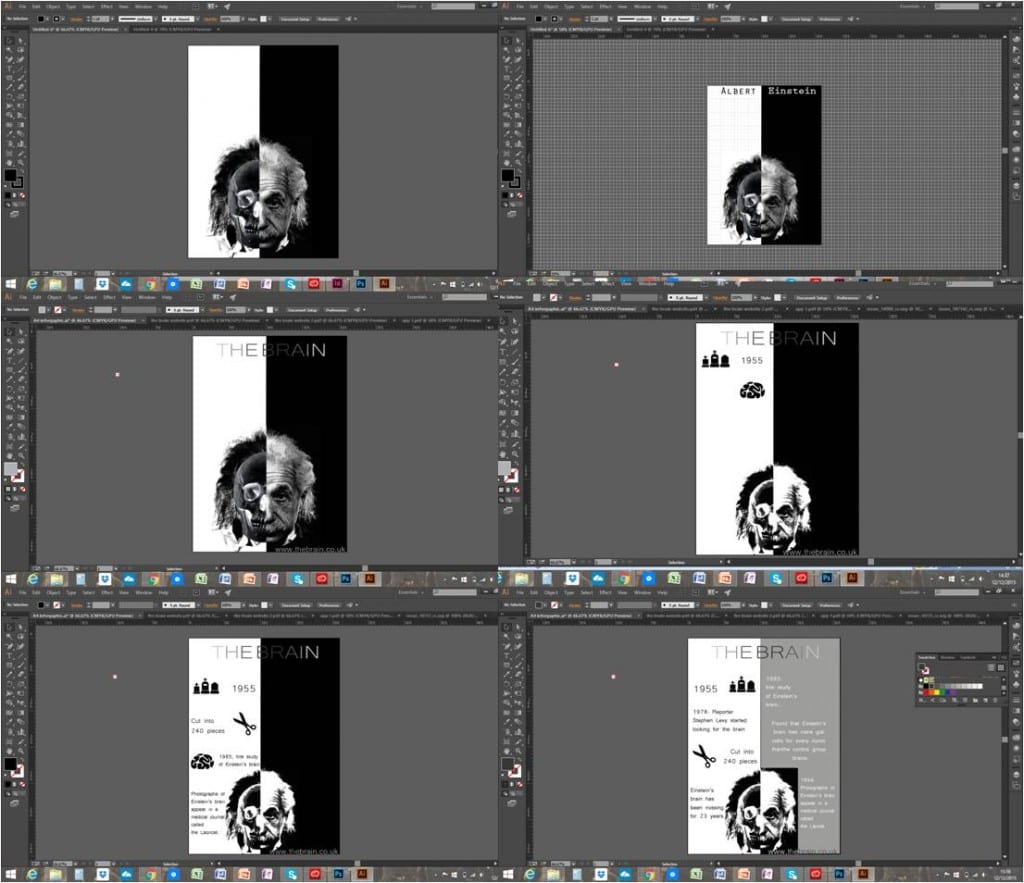
Poster Development
Below are screenshots showing the development of my poster design:


I changed the color of the background from black to gray so that the poster matches the color palette of the website and the app. I still need to add a couple of vector graphics next to the text and get rid of the the background of the center image of Eintein’s head.